The web site itch.io is among the hottest open marketplaces for indie recreation builders and artists to share and promote content material. It options a variety of video games, belongings and instruments and permits anybody to add their creations without spending a dime.
One of many key options of itch.io is that it allows you to add and run HTML5 video games straight within the browser, no downloading required. This makes it straightforward to get gamers to check out your video games and different initiatives. Since Godot helps internet exports, it’s an important choice to share your creations with others.
Getting Began
This tutorial will information you thru the method of exporting your Godot challenge to an online export and publishing it on itch.io.
To get began, you may both use your personal challenge or obtain the pattern challenge to make use of for example utilizing the Obtain supplies hyperlink on the prime and backside of this text.
Notice: On the time of writing, internet exports are solely supported for initiatives written in GDScript, not C#.
In case you selected to make use of the pattern challenge, unzip the supplies to a folder and open the starter challenge in Godot. In case you determined to make use of your personal challenge, you may skip the remainder of this part and skip to the Exporting a Internet export part.
The pattern challenge is a recreation named Aerixa. It’s an limitless top-down shooter recreation that serves as a practical instance for the net export.
Run the challenge to see the sport in motion and to check if it’s working as anticipated. When you’re carried out, it’s time to export it to an online export.
Exporting a Internet Export
An online export in Godot makes use of a mix of HTML, WebAssembly and WebGL 2.0 to create an online utility. Godot makes use of Emscripten to compile the challenge to WebAssembly.
Getting ready For Exporting
To arrange an online export, begin by deciding on Undertaking ▸ Export within the prime menu to open the Export menu.
From right here, click on the Add… button on the prime and choose Internet.
This provides an online export preset to the record and selects it.

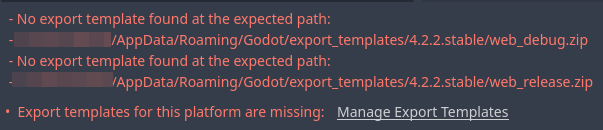
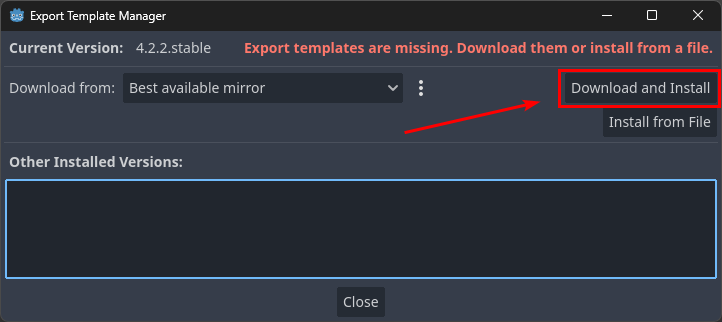
If that is so, click on the Handle Export Templates hyperlink to open the Export Template Supervisor. Subsequent, click on the Obtain and Set up button on the prime proper to get the required export templates routinely.

You may depart the export settings on the proper at their default values, as these are optimized for desktop browsers. Subsequent, you’ll need to set the Export Path. That is the trail the place you need the export to the HTML file and supporting recordsdata.
To alter the trail, click on the folder icon subsequent to Export Path and use the Save a File dialog to create a brand new folder for the export.
Be sure that to call the file index.html, as that’s what itch.io expects to be the entry level.
Now click on the Save button to substantiate the trail.
Creating the Export
To create the precise internet export, click on the Export Undertaking… button on the backside of the Export menu.
This can open the Save a File dialog as soon as once more, with an essential distinction: now you can select to export a debug construct.
Debug builds are extra lenient with error dealing with, however they’re slower in the case of efficiency. On platforms like Home windows, macOS and Linux, debug builds additionally include an additional executable to open a console window.
Because you need to publish your internet export for most of the people, it’s greatest to show off the Export With Debug choice. Now click on the Save button to create the export.
Finalizing the Export
Internet video games on itch.io both require a single html file, or a zipper file containing the html file and supporting recordsdata. Since Godot’s internet exports requires a number of recordsdata to work, you’ll have to create a zipper file.
To create the zip, navigate to the output listing of the net export through your OS’ file explorer. Subsequent, choose all recordsdata and use an appropriate zip software on your OS to create a zipper file. In my case, I’m utilizing 7zip on Home windows. The identify of the zip doesn’t matter, so something goes.
With the net export prepared and zipped, you may transfer on to itch.io to publish your recreation.
Publishing to itch.io
Step one is to log in to itch.io. Navigate to https://itch.io/ and log in to your account. In case you don’t have an account but, you need to register first.
Making a New itch.io Undertaking
Step one to publish a recreation to itch.io is to create a brand new challenge. The quickest means to do this is through the Creator Dashboard. When you’ve opened your dashboard, scroll to the underside and click on the Create new challenge button.
This can open a web page the place you may fill in details about your challenge. As a basic rule, you need this to be as full as doable so your challenge will get extra visibility.
For the pattern challenge, these is the overall info (every little thing above Pricing) I crammed in:
Be at liberty to vary any of the fields to your choice, apart from Type of challenge. It’s greatest to vary it to HTML when creating internet initiatives as that may increase the quantity of tourists to your challenge.
The challenge pricing solely applies to downloads, to not internet builds so it’s not related on this case. Nonetheless, you could possibly add a demo of a recreation you made as the net construct after which distribute the total model as a paid obtain. For the pattern challenge, I’m leaving the pricing at its default “$0 or donate” worth.