Posted by
Gemini will help you construct and launch new person options that can increase engagement and create personalised experiences on your customers.
The Vertex AI in Firebase SDK allows you to entry Google’s Gemini Cloud fashions (like Gemini 1.5 Flash and Gemini 1.5 Professional) and add GenAI capabilities to your Android app. It turned typically obtainable final October which suggests it is now prepared for manufacturing and it’s already utilized by many apps in Google Play.
Listed here are suggestions for a profitable deployment to manufacturing.
Implement App Examine to forestall API abuse
When utilizing the Vertex AI in Firebase API it’s essential to implement sturdy safety measures to forestall unauthorized entry and misuse.
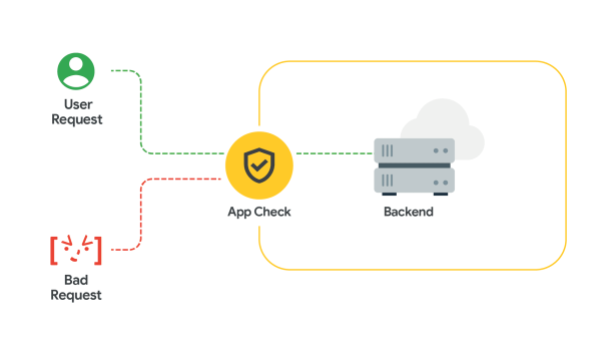
Firebase App Examine helps shield backend assets (like Vertex AI in Firebase, Cloud Capabilities for Firebase, and even your individual customized backend) from abuse. It does this by testifying that incoming visitors is coming out of your genuine app working on an genuine and untampered Android system.

customers entry your backend assets
To get began, add Firebase to your Android challenge and allow the Play Integrity API on your app within the Google Play console. Again within the Firebase console, go to the App Examine part of your Firebase challenge to register your app by offering its SHA-256 fingerprint.
Then, replace your Android challenge’s Gradle dependencies with the App Examine library for Android:
dependencies {
// BoM for the Firebase platform
implementation(platform("com.google.firebase:firebase-bom:33.7.0"))
// Dependency for App Examine
implementation("com.google.firebase:firebase-appcheck-playintegrity")
}
Lastly, in your Kotlin code, initialize App Examine earlier than utilizing another Firebase SDK:
Firebase.initialize(context)
Firebase.appCheck.installAppCheckProviderFactory(
PlayIntegrityAppCheckProviderFactory.getInstance(),
)
To boost the safety of your generative AI characteristic, it is best to implement and implement App Examine earlier than releasing your app to manufacturing. Moreover, in case your app makes use of different Firebase providers like Firebase Authentication, Firestore, or Cloud Capabilities, App Examine gives an additional layer of safety for these assets as properly.
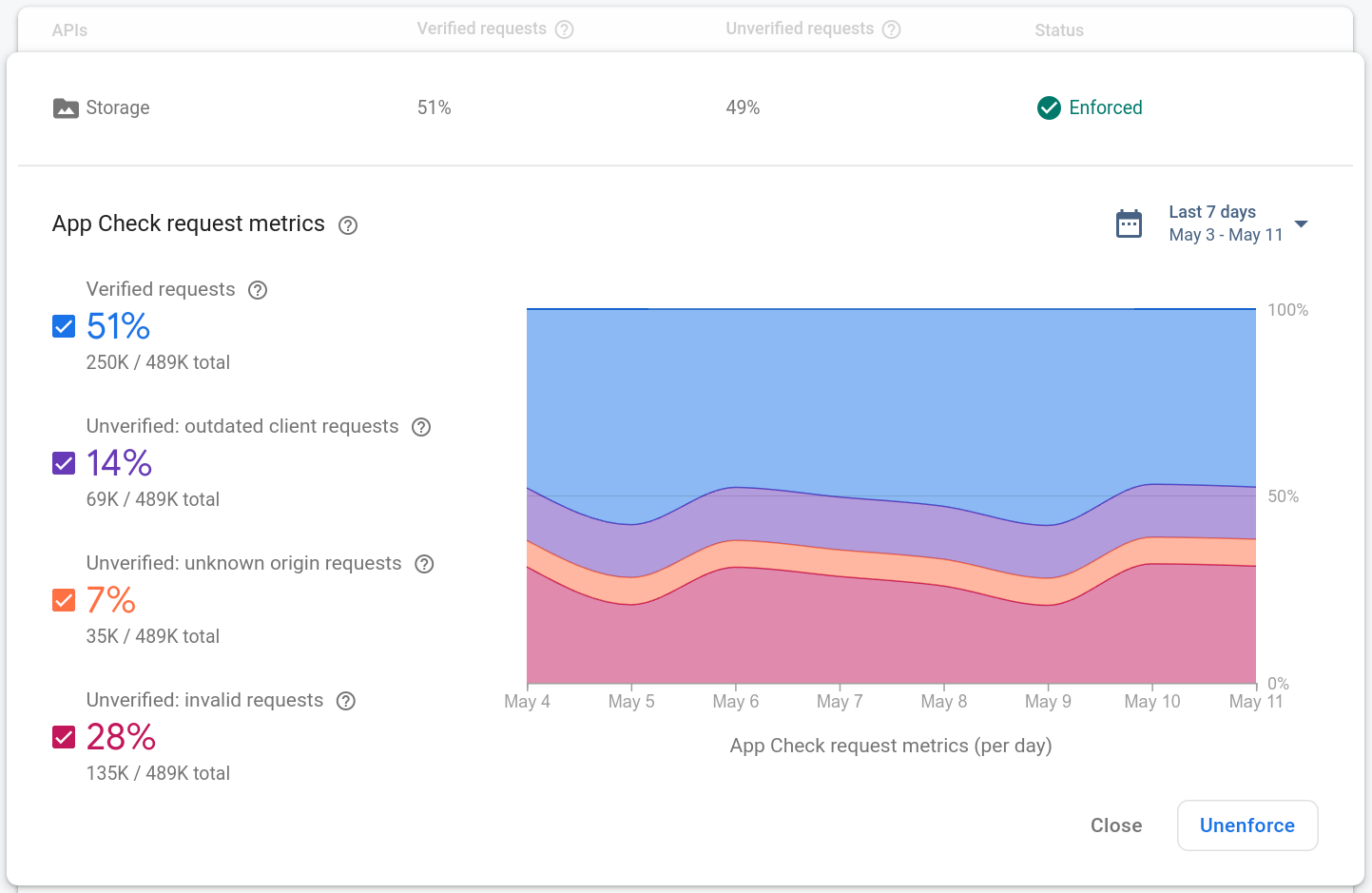
As soon as App Examine is enforced, you’ll be capable of monitor your app’s requests within the Firebase console.

You possibly can study extra about App Examine on Android within the Firebase documentation.
Use Distant Config for server-controlled configuration
The generative AI panorama evolves rapidly. Each few months, new Gemini mannequin iterations change into obtainable and a few fashions are eliminated. See the Vertex AI in Firebase Gemini fashions web page for particulars.
Due to this, as an alternative of hardcoding the mannequin title in your app, we suggest utilizing a server-controlled variable utilizing Firebase Distant Config. This lets you dynamically replace the mannequin your app makes use of with out having to deploy a brand new model of your app or require your customers to choose up a brand new model.
You outline parameters that you simply wish to management (like mannequin title) utilizing the Firebase console. Then, you add these parameters into your app, together with default “fallback” values for every parameter. Again within the Firebase console, you’ll be able to change the worth of those parameters at any time. Your app will robotically fetch the brand new worth.
Here is the way to implement Distant Config in your app:
// Initialize the distant configuration by defining the refresh time val remoteConfig: FirebaseRemoteConfig = Firebase.remoteConfig val configSettings = remoteConfigSettings { minimumFetchIntervalInSeconds = 3600 } remoteConfig.setConfigSettingsAsync(configSettings) // Set default values outlined in your app assets remoteConfig.setDefaultsAsync(R.xml.remote_config_defaults) // Load the mannequin title val modelName = remoteConfig.getString("model_name")
Learn extra about utilizing Distant Config with Vertex AI in Firebase.
Collect person suggestions to judge influence
As you roll out your AI-enabled characteristic to manufacturing, it’s important to construct suggestions mechanisms into your product and permit customers to simply sign whether or not the AI output was useful, correct, or related. For instance, you’ll be able to incorporate interactive parts comparable to thumb-up and thumb-down buttons and detailed suggestions types inside the person interface. The Materials Icons in Compose bundle gives prepared to make use of icons that can assist you implement it.
You possibly can simply observe the person interplay with these parts as customized analytics occasions through the use of Google Analytics logEvent() perform:
Row {
Button (
onClick = {
firebaseAnalytics.logEvent("model_response_feedback") {
param("suggestions", "thumb_up")
}
}
) {
Icon(Icons.Default.ThumbUp, contentDescription = "Thumb up")
},
Button (
onClick = {
firebaseAnalytics.logEvent("model_response_feedback") {
param("suggestions", "thumb_down")
}
}
) {
Icon(Icons.Default.ThumbDown, contentDescription = "Thumb down")
}
}
Study extra about Google Analytics and its occasion logging capabilities within the Firebase documentation.
Consumer privateness and accountable AI
If you use Vertex AI in Firebase for inference, you might have the assure that the information despatched to Google gained’t be utilized by Google to coach AI fashions (see Vertex AI documentation for particulars).
It is also essential to be clear together with your customers after they’re partaking with generative AI expertise. You must spotlight the potential for surprising mannequin conduct.
Lastly, customers ought to have management inside your app over how their exercise associated to AI mannequin interactions is saved and deleted.
You possibly can study extra about how Google is approaching Generative AI responsibly within the Google Cloud documentation.